Activer le mode Development sur CodeIgniter 4
Par T-PHP dans Développement
La version 4 de CodeIgniter a bien évoluée par rapport à la version 3.
Sur la version 4, il y a désormais la possibilité d'avoir un mode Development et un mode Production.
Si vous souhaitez votre version de CodeIgniter, lisez l'article suivant : Migrer de CodeIgniter 3 vers CodeIgniter 4.
Par défaut, lorsque vous installez CodeIgniter 4, vous êtes en mode "production". C'est d'ailleur indiquer sur la page d'accueil de votre site, lors de l'installation :

Le mode Development permet notamment d'avois accès à une barre d'outils indiquant le poids de la page, le temps de chargement de la page, les fichiers utilisés, les routes utilisées, la vue qui est affichée etc.
Il vous permet également d'accéder aux erreurs de codes.
Voici la marche à suivre pour accéder à cette Barre de Développement (également appelée Toolbar ou encore Mode Debug)
1. Renommer le fichier "env"
A la racine de CodeIgniter 4, vous avez un fichier nommé "env".
Il faut renommer ce fichier en ajoutant un point devant le fichier afin qu'il devienne ".env"
2. Activer la variable CI_ENVIRONMENT
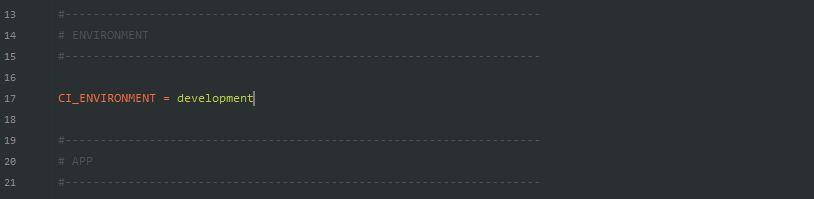
Vous devez ensuite activer la variable CI_ENVIRONMENT
Pour cela, il faut supprimer le # présent devant la ligne CI_ENVIRONMENT = production
Sur la version 4.0.4 de CodeIgniter, il s'agit de la ligne n°17
Par défaut, la valeur de CI_ENVIRONMENT est réglée sur "production". Cela indique que vous êtes en mode Production.
Pour passer en mode Developpement, il faut modifier la valeur "production" par "development"

3. Accéder à la barre de développement
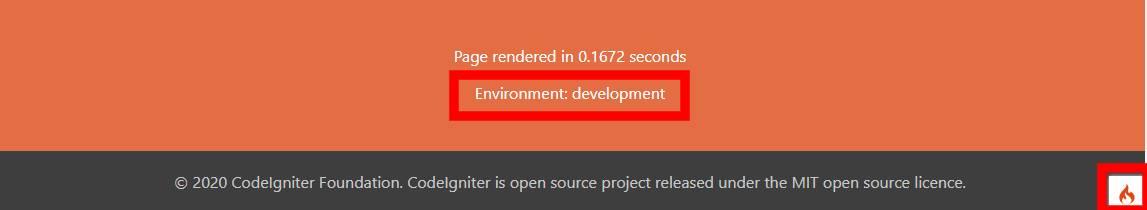
Si vous vous rendez de nouveau sur la page d'accueil de votre site CodeIgniter, vous devriez voir que vous êtes passé en mode "development".

Vous verrez également apparaître, en bas à droite de la page, le logo de CodeIgniter.
C'est en cliquant sur ce logo que vous allez voir apparaître la barre de développement.

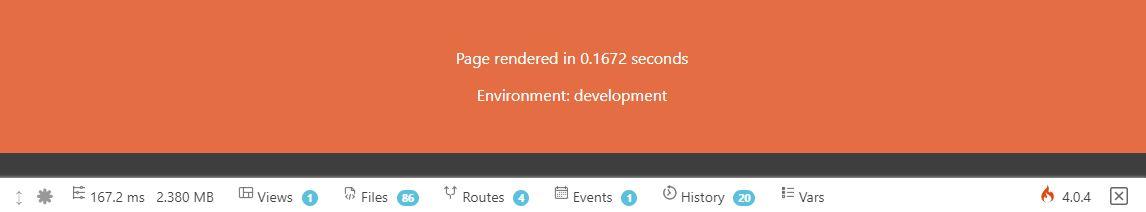
Vous pouvez désormais accéder à toutes les données nécessaires au développement et au débogage de votre application.
Si vous préférez que cette barre se situe en haut de la page, cliquez simplement sur le premier icon (flèches). Et si vous souhaitez passer en mode sombre, cliquez sur le second icon.
Attention : n'oubliez pas de remettre le mode "production" lorsque votre site sera en ligne, afin que les internautes n'aient pas accès à ces informations confidentielles !
J'espère que cet article vous aura été utile.
Si vous avez des questions, n'hésitez pas à les laisser en commentaires.
