Bootstrap 5.0
Par T-PHP dans Développement

La version de Bootstrap 5.0 est actuellement en train d'être déployée. Elle est actuellement en version Alpha depuis Juin.
Je vous présente ici les nouveautés de cette futur version du framework css le plus connu dans le monde ! Et je peux vous dire qu'il y a du changement !
Voici ce que dit l'équipe Bootstrap sur son blog :
"Nous nous sommes efforcés de rendre la migration de la v4 à la v5 plus accessible, mais nous n'avons pas non plus eu peur de nous éloigner de ce qui est dépassé ou ne convient plus.
Ainsi, nous sommes très heureux de dire qu'avec la version 5, Bootstrap ne dépend plus de jQuery et nous avons supprimé le support d'Internet Explorer.
Nous nous concentrons sur la création d'outils plus conviviaux et, bien que nous n'en soyons pas encore là, les promesses des variables CSS, d'un JavaScript plus rapide, de moins de dépendances et de meilleures API nous semblent certainement intéressantes.
Avant de passer à la mise à jour, n'oubliez pas que la v5 est toujours en version alpha ; les changements continueront de se produire jusqu'à notre première version bêta."
jQuery and JavaScript
En plus de l'abandon de jQuery, l'équipe Bootstrap a apporté d'autres changements et améliorations au JavaScript de la v5, qui se concentrent sur la qualité du code et sur le rapprochement entre les versions 4 et 5.
L'un des autres grands changements a été l'abandon de la majeure partie de notre plugin Button pour une approche de basculement d'états uniquement en HTML et CSS.
Désormais, les boutons de basculement sont alimentés par des cases à cocher et des boutons radio et sont beaucoup plus fiables.
Propriétés CSS Personnalisées
Comme mentionné, nous avons commencé à utiliser les propriétés CSS personnalisées dans Bootstrap 5 grâce à l'abandon de la prise en charge d'Internet Explorer.
Dans la version 4 de bootstrap, il n'était inclu qu'une poignée de variables racines pour les couleurs et les polices, et nous les avons maintenant ajoutées pour une poignée de composants et d'options de mise en page, comme par exemple les tableaux.
Amélioration de la personnalisation des documents
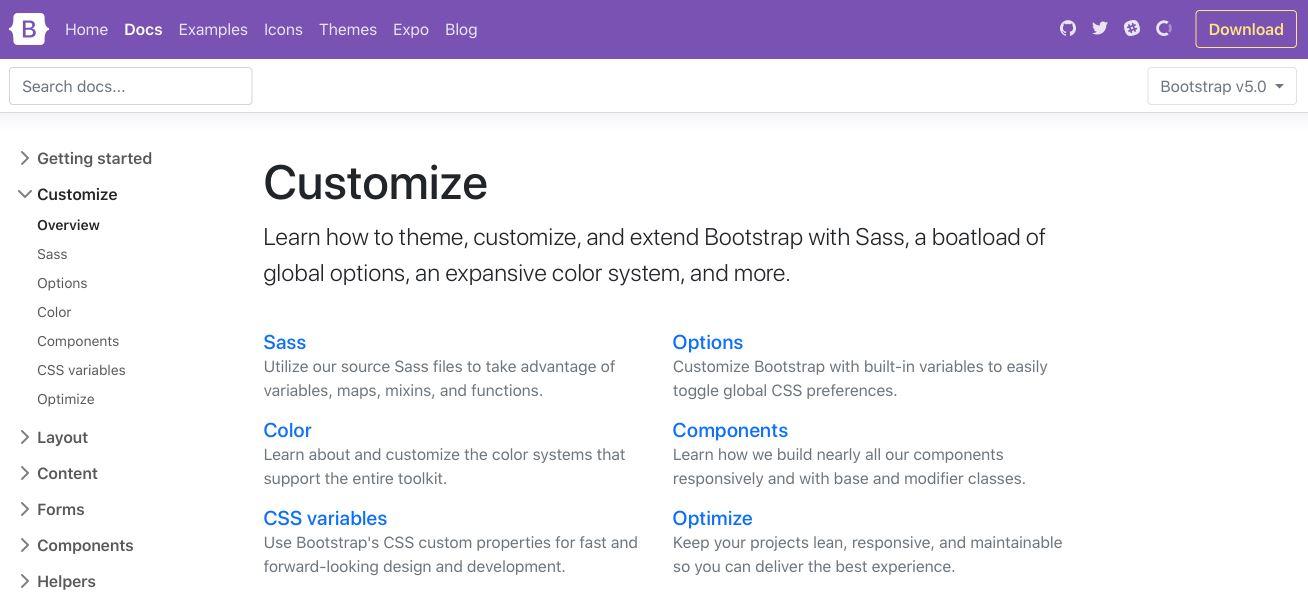
La documentation a été améliorée et réduite à plusieurs endroits, en donnant plus d'explications, en supprimant l'ambiguïté et en fournissant beaucoup plus de soutien pour étendre Bootstrap. Tout commence avec une toute nouvelle section "Customize" dont voici un aperçu :

Les documents personnalisés de la version 5 s'étendent sur la page Theming de la version 4 avec plus de contenu et d'extraits de code pour construire sur les fichiers Sass source de Bootstrap.
Le contenu de cette page a été éttofé et il y a désormais un projet npm de démarrage pour vous permettre de démarrer plus rapidement et plus facilement. Il est également disponible sous forme de modèle de repo sur GitHub.
Dans la version 5, la palette de couleurs a également été agrandie.
Grâce à un système de couleurs étendu intégré, vous pouvez plus facilement personnaliser l'aspect et la convivialité de votre application sans jamais quitter la base de code. L'amélioration du contraste des couleurs a aussi été travaillée et y a désormais des mesures de contraste des couleurs dans la documentation sur les couleurs.
Formulaires
En plus de la nouvelle section "Customize", la documentation et les composants des formulaires a été remaniée. Tous les styles des formulaires ont été regroupé dans une nouvelle section Formulaires (y compris le composant "Group") pour leur donner l'importance qu'ils méritent.
Les "Form Controls" ont été redessiné et dédupliqué. Dans la version 4, une suite complète de contrôles de formulaires personnalisés avait été ajoutée - vérifications, radios, commutateurs, fichiers, etc. - mais ceux-ci s'ajoutent aux paramètres par défaut de chaque navigateur. Désormais sur la version 5, la personnalisation est complète !
Si vous connaissez bien les balises de formulaire de la version 4, vous ne devriez pas avoir de surprise. Avec un seul ensemble de contrôles de formulaire et une attention particulière portée à la redéfinition des éléments existants plutôt qu'à la génération de nouveaux éléments via des pseudo-éléments, il y a un aspect visuel plus cohérent.
Chaque case à cocher, radio, sélection, fichier, plage, etc. comprend une apparence personnalisée pour unifier le style et le comportement des contrôles de formulaires dans l'ensemble du système d'exploitation et du navigateur.
Système de Grille Bootstrap 5
De par sa conception, Bootstrap 5 n'est pas complètement différent de la version 4 afin que tout le monde puisse plus facilement migrer sur cette future version.
C'est pourquoi la majeure partie du système de construction (moins jQuery) a été conservée et nous avons également construit sur le système de grille existant au lieu de le remplacer par quelque chose de plus récent et de plus tendance.
Voici quelques grandes améliorations :
- Nouveau niveau de grille : xxl
- Les classes .gutter ont été remplacées par des utilitaires .g*, un peu comme les utilitaires margin et padding.
- Les options de disposition des formulaires ont été remplacées par le nouveau système de grille.
- Des classes d'espacement vertical ont été ajoutées.
- Les colonnes ne sont plus positionnées : relatives par défaut
J'espère que cette nouvelle version vous plaîra.
Si vous souhaitez commencer à tester ou utiliser cette nouvelle version, vous pouvez vous rendre sur le site de Bootstrap dédiée à la version 5, à cette adresse : https://v5.getbootstrap.com/
Et pour les créateurs de templates Bootstrap, vous pouvez dès à présent à commencer à travailler sur vos migration ou création de thèmes :-)
