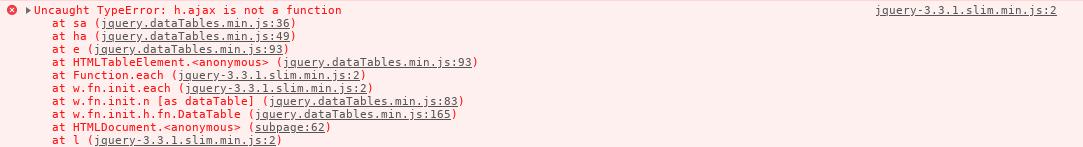
Uncaught TypeError: h.ajax is not a function
Par T-PHP dans Développement
 Vous utilisez Datatables ou une fonctionnalité Ajax du framework Jquery et vous rencontrer le message d'erreur "Uncaught TypeError: h.ajax is not a function" dans votre console de debug ?
Vous utilisez Datatables ou une fonctionnalité Ajax du framework Jquery et vous rencontrer le message d'erreur "Uncaught TypeError: h.ajax is not a function" dans votre console de debug ?
Voici comment corriger très très facilement cette erreur avec une simple modification de l'insertion de la bibliothèque Jquery.
Méthode simple pour corriger l'erreur "h.ajax is not a function"
Si vous rencontrez cette erreur javascript, dans la majorité des cas, il s'agit d'un problème lors de l'inclusion de votre fichier Jquery.
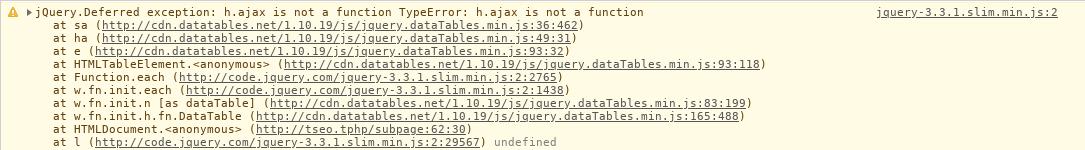
Si c'est le cas, un avertissement devrait également apparaître. Voici un message d'avertissement de l'inclusion de Jquery :

En effet, si, par exemple, vous avez l'habitude d'utiliser Bootstrap 4, la documentation vous recommande d'insérer la ligne suivante dans le header de votre html :
src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
Et c'est de là que provient le problème !
En effet, Bootstrap vous fait inclure le fichier Slim de la version 3 de jquery.
Il vous suffit simplement de modifier l'url du fichier Jquery en incluant soit la version minifiée, soit la version complète.
Par exemple, si vous utilisz le CDN de Jquery, il faut modifier ".slim.min.js" par ".min.js"
src="https://code.jquery.com/jquery-3.3.1.min.js"
Normalement, cela devrait tout simplement résoudre votre problème.
Facile non ?
